Accueil > How to ? > Réduire un lot d’images avec XnView
 Réduire un lot d’images avec XnView
Réduire un lot d’images avec XnView
⚇ Article publié le vendredi 25 janvier 2019, mis à jour le mercredi 9 mars 2022
Mettre en ligne des photos directement sorties de l’appareil, soit 4 ou 5 Mo pour chaque image, n’est vraiment pas une bonne idée... lenteur et encombrement garantis. Alors, faut-il redimensionner les images une par une ? Non, on va réduire la taille d’un lot d’images en une seule fois !
Pour quelles situations ?
Dans tous les cas où il faut réduire un lot d’images :
- préparer une sélection de photos pour une page en ligne,
- partager une pile de photos via un ENT ou un service de partage en ligne,
- préparer une série d’images pour créer une activité en ligne avec LearningApps,
- ...
Mais Xnview permet de faire bien d’autres traitements par lot que le redimensionnement, il suffit d’ajouter des actions car la méthode est la même.
Comment faire ?
Un peu d’organisation... Le plus simple est de regrouper les images à réduire dans un dossier et d’en créer un autre qui accueillera les images réduites.
Ensuite on sélectionne les images dans XnView et on fait une conversion par lot. On ajoute l’action de redimensionnement.
Voici un tutoriel sous forme de diaporama :
![]() Plein écran dans un nouvel onglet
Plein écran dans un nouvel onglet
Comment choisir la dimension finale ?
Question fréquente et à laquelle il est difficile de répondre... Quelques repères :
- une image d’illustration sur une page web a rarement besoin de dépasser 300 à 500 pixels pour sa plus grande dimension, on peut avoir besoin de 800-900 pixels pour un grand schéma. Dépasser 800-900 pixels n’a pas beaucoup d’intérêt car l’image sera redimensionnée par le système de publication pour tenir dans le cadre dans lequel elle sera insérée ou bien elle va vite dépasser la largeur de la fenêtre et obliger l’internaute à scroller vers la droite ;
- pour le partage de photos, 1000-1500 pixels est en général suffisant.
- pour une activité en ligne style tri, classement avec LearningApps, les images sont affichées en 120 ou 150px sur les petits éléments :
- Cette appli utilise des images de 400 à 500 pixels de large alors qu’elles sont affichées en 120 px...
- L’image unique de cette appli est affichée en 600 px de large.
Redimensionner et réduire ?
Diviser les dimensions d’une image par deux c’est réduire son poids de fichier par 4, et on peut souvent régler la compression, finalement le gain est énorme.
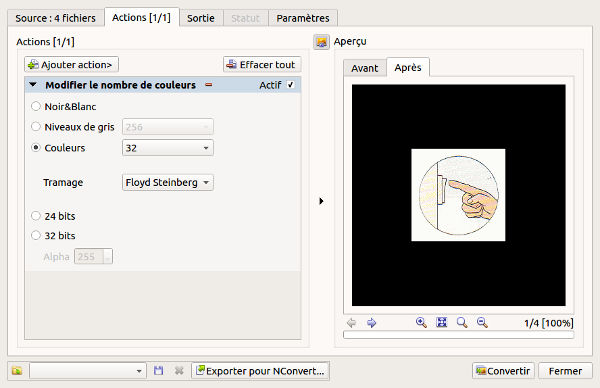
Mais ce n’est pas tout, on peut aussi jouer sur les formats et les couleurs. Par exemple, des dessins ou des images ont rarement besoin de 16 millions de couleurs... cette appli utilise des png de 150 pixels environ. Leur poids est de 30 à 40 ko, c’est beaucoup. Au lieu du redimensionnement, on peut paramétrer l’action « Modifier le nombre de couleurs » dans la catégorie « Image ». En utilisant la prévisualisation, on choisit « 32 couleurs », ce qui change peu le résultat à l’œil.

- XnView traitement par lot sur le nombre de couleurs
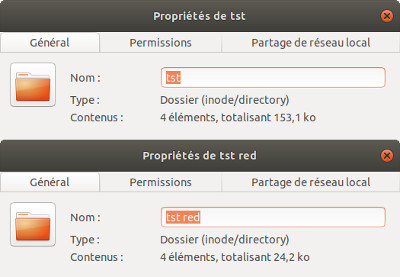
Une fois la conversion faite, sur un échantillon de 4 images, on passe de 150 ko à 25 sans changer les dimensions :

- Réduction du nombre de couleurs sur des dessins scannés
 Waielbi
Waielbi