Accueil > How to ? > Petit répertoire de commandes pour un Terminal
 Petit répertoire de commandes pour un Terminal
Petit répertoire de commandes pour un Terminal
⚇ Article publié le samedi 1er octobre 2016, mis à jour le jeudi 16 décembre 2021
Utilisateur de Gnu/Linux, la ligne de commande est d’une grande efficacité mais retenir les commandes et leurs paramètres... d’où l’idée de ce répertoire qui me permet d’éviter de perdre du temps à retrouver la commande si pratique utilisée il y a quelques mois... Et si ça peut servir à d’autres, autant le mettre sur ce site.
Ces commandes sont utilisées sur Ubuntu.
Sommaire
Autour des images
 Convertir un lot d’images en un fichier pdf
Convertir un lot d’images en un fichier pdf

Pour cela on a besoin d’ImageMagick : on se place dans le dossier qui contient les images et on lance :
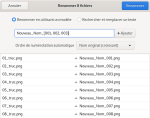
Et hop, j’obtiens un fichier pdf : aaa.pdf. Cela fonctionne aussi très bien avec des png ou des gif. Attention l’extension est sensible à la casse (.JPG est différent .jpg). Les pages du pdf sont créées dans l’ordre alphabétique des noms de fichiers jpg. Attention : mon_fichier_2.jpg sera placé après mon_fichier_198.jpg. Pour régler cette histoire d’ordre, on peut passer par pyRenamer et nommer nos fichiers avec cette règle : mon_ficher_{num3}.jpg. [1]. On obtiendra alors dans l’ordre : mon_fichier_001.jpg, mon_fichier_002.jpg, ... mon_fichier_198.jpg, ...
Depuis Ubuntu 18.04, j’obtiens cette erreur :
C’est la création de fichier pdf qui est bloquée par défaut dans le fichier policy.xml d’ImageMagick. Il suffit d’éditer le fichier et de commenter la ligne concernée :
- on trouve policy.xml dans le dossier /etc/ImageMagick-6 sur Ubuntu 18.04 ;
- on édite par un
sudo vi /etc/ImageMagick-6/policy.xml
- on commente la ligne « <policy domain=”coder” rights=”none” pattern=”PDF” /> en ajoutant « < !— » au début et « —> » à la fin :

 Créer une « planche contact » à partir d’un dossier de photos
Créer une « planche contact » à partir d’un dossier de photos

On place nos photos dans un dossier, puis on lance la commande :
Pour faire une planche avec des images dont la plus grande dimension sera 200 pixels. On peut ajouter un espacement avec +2+2 (montage *JPG -tile 3x -geometry 200x+2+2 planche.jpg)
 Redimensionner un lot d’images
Redimensionner un lot d’images

Attention les images d’origine seront écrasées :
Avec cette commande ImageMagick, les .JPG de ce dossier auront la dimension 300x200 pixels... ou ???x200 pixels si elles sont verticales. On peut aussi utiliser la commande en % :
 Créer un gif animé à partir d’un lot d’images
Créer un gif animé à partir d’un lot d’images

L’unité du paramètre delay est le centième de seconde, donc ici 0.2s soit 5 i/s. Beaucoup plus d’infos sur cette page.
Autour des pdf
 Optimiser un pdf, réduire sa taille
Optimiser un pdf, réduire sa taille
On utilise gs qui est déjà installé sur Ubuntu :
Ainsi, le fichier aaa.pdf est enregistré en bbb.pdf une fois optimisé. Selon le type de pdf à optimiser les résultats seront plus ou moins intéressants. Pour un pdf riche en images les résultats peuvent être spectaculaires. Par exemple ici, deux pdf officiels avec une réduction de 0.8 à 0.3...
 Récupérer chaque page d’un pdf en images (jpg ou png)
Récupérer chaque page d’un pdf en images (jpg ou png)

On va utiliser Image Magick, la commande de base est celle-ci
Cela nous donne des fichiers de 595x842 pixels pour du A4, soit du 72ppp. Et si on ne précise rien la qualité jpg est de 100, soit zéro perte. On adapte notre commande en intégrant ces paramètres :
Ce qui revient à demander une conversion en 100ppp (density 100) et une petite compression jpg (quality 70). Pour se repérer, une page A4 fait 8.2x11.7 pouces. Avec density à 100 on aura une image d’à peu près 800x1200 pixels, avec 200 : 1600x2400, ... Pour la liste des paramètres de convert, sur la documentation en ligne d’Image Magick
- Si la conversion ne se fait pas avec un message à propos de la Security Policy, il faut vérifier que l’on a une version de Ghostscript supérieure à 9.24 et lever ce blocague en supprimant toute la section du fichier /etc/ImageMagick-6/policy.xml [2] ;
- Si la conversion ne va pas à terme avec le message « cache resources exhausted », il faut éditer de nouveau /etc/ImageMagick-6/policy.xml et changer les valeurs relatives aux ressources [3] :
Autour de la vidéo
 Extraire les images d’une vidéo
Extraire les images d’une vidéo
 Avec cette commande qui nécessite mPlayer, on obtient des images png (si on veut du jpg il faut utiliser jpeg à la place de png) numérotées. Pour notre exemple, une vidéo de 6s secondes à 30i/s en 1920x1080 donne 184 images de même dimension.
Avec cette commande qui nécessite mPlayer, on obtient des images png (si on veut du jpg il faut utiliser jpeg à la place de png) numérotées. Pour notre exemple, une vidéo de 6s secondes à 30i/s en 1920x1080 donne 184 images de même dimension.
Avec ffmpeg, on obtient le même résultat avec la commande

Cependant les images on été compressées (2,1Mo au lieu de 6) et sont nommées image_0001.png, image_0002.png...
En général, on souhaite extraire les images d’une petite partie de la vidéo, pour cela on se sert des paramètres -s (début en secondes) et -t (durée en secondes), on peut aussi choisir le nombre d’images par seconde avec -r (nombre d’images par seconde)
Un très bon site pour en apprendre plus sur ffmpeg..
 Transcoder une vidéo pour du montage
Transcoder une vidéo pour du montage
 Mon logiciel de montage n’accepte pas mes vidéos ! C’est chose courante pour MS Movie Maker, la seule solution transcoder pour qu’il accepte notre vidéo (ici un fichier webm téléchargé sur Wikimedia)
Mon logiciel de montage n’accepte pas mes vidéos ! C’est chose courante pour MS Movie Maker, la seule solution transcoder pour qu’il accepte notre vidéo (ici un fichier webm téléchargé sur Wikimedia)

- Movie Maker ne prend pas en charge le type de fichier sélectionné
Avec aa.webm comme fichier à transcoder et bb.mp4 comme résultat.
 Transcoder ma vidéo en webm
Transcoder ma vidéo en webm
 Pour insérer une vidéo en html5, par exemple cette vidéo mp4 (1280x720), FFmepg va la transcoder en webm et on va lui demander de réduire ses dimensions à 320x240
Pour insérer une vidéo en html5, par exemple cette vidéo mp4 (1280x720), FFmepg va la transcoder en webm et on va lui demander de réduire ses dimensions à 320x240
 |
Pour conserver une bonne qualité à une vidéo que je souhaite verser sur Wikimedia Commons :
Plus d’exemple avec webm ici : https://doc.ubuntu-fr.org/webm.
 Transcoder une vidéo en mp4
Transcoder une vidéo en mp4
 Ah tiens... depuis qu’on m’a prêté une tablette avec une pomme, je m’aperçois que les vidéos en webm ne sont pas lues nativement par Safari. Donc le mp4 est le conteneur le plus « universel » pour la vidéo-web [4]. Du coup mon exemple précédent (webm) est bidon, mais bon on adapte la commande pour faire du mp4 depuis du wmv, de l’avi, du mov, ... Et puis on a toujours besoin du format WebM pour les vidéos qu’on souhaite déposer sur Wikimedia Commons...
Ah tiens... depuis qu’on m’a prêté une tablette avec une pomme, je m’aperçois que les vidéos en webm ne sont pas lues nativement par Safari. Donc le mp4 est le conteneur le plus « universel » pour la vidéo-web [4]. Du coup mon exemple précédent (webm) est bidon, mais bon on adapte la commande pour faire du mp4 depuis du wmv, de l’avi, du mov, ... Et puis on a toujours besoin du format WebM pour les vidéos qu’on souhaite déposer sur Wikimedia Commons...
Au passage, notons qu’un petit redimensionnement change considérablement le poids du fichier. Exemple : une vidéo en 1920:1080 redimensionnée en 1280:720 passe de 700 Mo (trop grosse pour Viméo gratuit) à 80 Mo

 Redimensionner une vidéo
Redimensionner une vidéo
On va imaginer que c’est pour publier la vidéo, alors on va travailler en mp4 avec le codec h264, mais c’est possible avec les autres conteneurs et codecs.
La dimension finale est passée par scale= et le paramètres -crf est le niveau de qualité souhaité pour à partir du quel ffmpeg choisit le bit rate pour travailler, il est propre à h264, C’est une échelle de 0 à 51 où 0 est sans perte, 23 est le réglage par défaut et 51 est la pire qualité possible.
Ressources pour les différents codecs :
- Webm : https://trac.ffmpeg.org/wiki/Encode/VP9
- H.264 : https://trac.ffmpeg.org/wiki/Encode/H.264
- H.265 : https://trac.ffmpeg.org/wiki/Encode/H.265
- AV1 : https://trac.ffmpeg.org/wiki/Encode/AV1
 Supprimer les bandes noires d’une vidéo
Supprimer les bandes noires d’une vidéo
 L’exemple : je viens de faire une capture sur un iPad (en 1920:1440), et j’ai monté la vidéo capturée avec iMovie. Problème iMovie m’a collé deux bandes noires pour faire du 16:9 soit un format de sortie en 1920:1080.
L’exemple : je viens de faire une capture sur un iPad (en 1920:1440), et j’ai monté la vidéo capturée avec iMovie. Problème iMovie m’a collé deux bandes noires pour faire du 16:9 soit un format de sortie en 1920:1080.
La solution : cropper avec FFmepg.
- au lieu de sortir la calculette, demandons a FFmpeg un cropdetect : on lui fait lire 3 secondes de la vidéo et déterminer les coordonnées de la vidéo sans les bandes noires :
ffmpeg -i ipad.mov -vf cropdetect=24:16:0 -ss 0 -t 3 -strict -2 test.mp4
Voici la réponse :
On sélectionne alors les paramètres de crop, ici crop=1440:1072:240:4 et on les récupère d’un clic-droit - copier. On peut jeter le fichier test.mp4, qui n’a servi que pour cette recherche de coordonnées .
- on procède ensuite au détourage de notre vidéo :
ffmpeg -i ipad.mov -vf crop=1440:1072:240:4 -strict -2 roc_cropped.mp4
 Extraire le son d’une vidéo
Extraire le son d’une vidéo
 Récupérer la bande son d’une vidéo. Par exemple la bande son de cette « pub » pour Wikipédia
Récupérer la bande son d’une vidéo. Par exemple la bande son de cette « pub » pour Wikipédia
- Wikipédia c’est quoi ?
- Extrait de la bande originale du film. A video by Michael Epaka, directed by Regis Talla, triggered by Iolanda Pensa and produced by doual’art within the frame of the project What is about - C’est quoi. A series of communication tools about Wikipedia. Cameroon pilot project.
 Inverser une vidéo
Inverser une vidéo
 Inverser le déroulement d’une vidéo, commencer par la dernière image pour finir par la première. J’en ai eu besoin pour inverser une séquence faite avec iMotion qui pour une raison inconnue me l’a construite à l’envers.
Inverser le déroulement d’une vidéo, commencer par la dernière image pour finir par la première. J’en ai eu besoin pour inverser une séquence faite avec iMotion qui pour une raison inconnue me l’a construite à l’envers.
Si on souhaite en plus inverser la bande son on ajoutera le paramètre -af areverse
NB : le manuel de ffmpeg précise que la vidéo est entièrement chargée en mémoire pour être inversée, du coup il est conseillé de travailler sur des segments au lieu d’une vidéo longue.
Historique de la page
- Mise en ligne
- 13/10/2016 : modification de Transcoder ma vidéo en webm ou en mp4 pour site, mp4 vs webm
- 13/10/2016 : ajout de Extraire le son d’une vidéo
- 09/01/2017 : ajout de Récupérer chaque page d’un pdf en images (jpg ou png)
- 24/04/2017 : ffmpeg reverse et areverse
- 14/02/2018 : ffmpeg cropdetect et crop
- 8/12/2018 : déblocage de la création de pdf par ImageMagick
- 29/05/2019 : redimensionner les vidéos avec FFmpeg
- 25/04/2020 : alternatives à PyRenamer
- 05/11/2020 : modification commande gs plus efficace pour l’optimisation des pdf
- 23/03/2021 : sommaire
[1] Depuis Ubuntu 20.04, PyRenamer ne fonctionne plus, on peut utiliser directement le gestionnaire de fichier ou XnView pour ce renommage :
[2] https://stackoverflow.com/questions/52998331/imagemagick-security-policy-pdf-blocking-conversion
[4] Voir cette page : http://www.w3schools.com/html/html5_video.asp
 Waielbi
Waielbi